| Problem 1 |
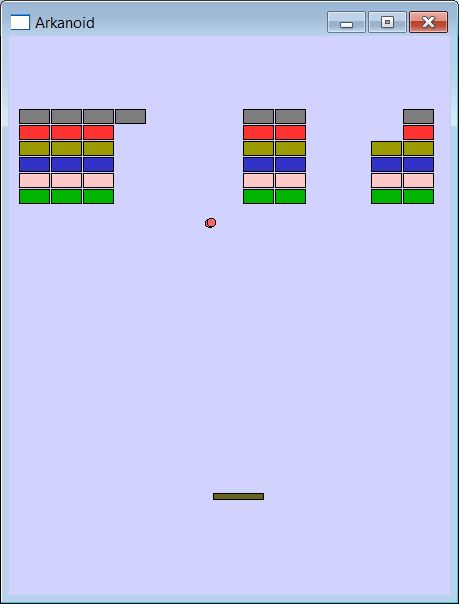
| Create a Wintempla program called Arkanoid using the option: GDI Video game. After creating the program, you will see that all drawing code must be placed in the RenderScene() function. Most inexpert programmers will try to write most of their code inside this function, these programmers have a structure programming way of thinking. As you brain, now, uses the Object-Oriented Programming, you will organize you program in classes, i.e.: Brick, Ball, Bar. Observe that each object in the Video Game has a position, a shape rectangle and other properties. The video game must have: an array of bricks, one ball and one bar. At the beginning of the game, the user gets three balls. When the ball hits any of the bricks, the brick becomes invisible, the user gets some points for it, and the ball accordingly changes its direction. When the ball reaches the bottom of the window, the user loses the balls. The game ends when the three balls are lost. When the ball hits on the left, top or right border of the window, the ball changes its direction as it occurs in real life when a ball hits a wall. You may use the Internet to know more about the Arkanoid game. Cree un programa de Wintempla llamado Arkanoid usando la opción: GDI Video Game. Después de crear el programa, usted observará que todo el código de dibujo se debe colocar en la función RenderScene(). La mayoría de los programadores inexpertos trataran de colocar la mayoría de su código dentro de esta función, estos programadores tienen una forma de pensar basada en la programación estructurada. En este caso, se usará la Programación Orientada Objetos, así usted organizará el programa en clases, por ejemplo: Ladrillo, Bola, Barra. Observe que cada objeto en el Video Juego tiene una posición, una silueta rectangular y otras propiedades. El video juego debe tener: un arreglo de ladrillos, una pelota y una barra. Al principio del juego, el usuario tiene tres pelotas. Cuando la pelota golpea cualquiera de los ladrillos, el ladrillo se hace invisible, el usuario obtiene algunos puntos por esto, y la pelota cambia su dirección en forma apropiada. Cuando la pelota llega a la parte inferior de la ventana, el usuario pierde la pelota. El juego termina cuando las tres pelotas se pierden. Cuando la pelota golpea en las orillas de la izquierda, derecha o de arriba, la pelota cambia su dirección como esto ocurre en la vida real cuando una pelota choca contra la pared. Usted puede usar la Internet para saber más acerca del juego de Arkanoid. |

| Arkanoid.h |
| #pragma once //______________________________________ Arkanoid.h #include "resource.h" ... class Arkanoid: public Game::Window { public: Arkanoid() { ballCount = 3; } ~Arkanoid() { } int ballCount; bool isFirstTime; Block block[6][13]; Bar bar; Ball ball; bool RenderScene(CG::Gdi& gdi); ... }; |
| Bar.h |
| #pragma once #define BAR_WIDTH 100 #define BAR_HEIGHT 20 #define BAR_POSITIONY 400 class Bar { public: Bar(void); ~Bar(void); int positionX; void Draw(CG::Gdi& gdi); }; |
| Block.h |
| #pragma once #define BLOCK_WIDTH 70 #define BLOCK_HEIGHT 30 class Block { public: Block(void); ~Block(void); ... bool visible; void Draw(CG::Gdi& gdi); RECT border; }; |
| Ball.h |
| #pragma once #define BALL_RADIUS 10 #define BALL_SPEED 200 //pixesl per second #include "Block.h" #include "Bar.h" #include "resource.h" class Ball { public: Ball(void); ~Ball(void); int positionX; int positionY; bool isMoving; void Draw(CG::Gdi& gdi, float deltaSec, int width, int barPositionX, Block block[][13]); float angle; //degrees: 0 to 360 degrees void CorrectAngle(); // Changes the angle from: 0 to 360 //Sys::Icon icon; }; //______________________ angle in degrees // 270 // 180 0 // 90 |
| Ball.cpp |
| #include "StdAfx.h" #include "Ball.h" Ball::Ball(void) { ... } Ball::~Ball(void) { } void Ball::Draw(CG::Gdi& gdi, double delta, int width, int barPositionX, Block block[][13]) { //____________________________ Update Position if (isMoving == true) { ... } //____________________________ Top collision if (...) { ... CorrectAngle(); } //____________________________ Left collision if (...) { ... CorrectAngle(); } //____________________________ Right collision if (...) { ... CorrectAngle(); } //____________________________ Bar collision (top) if (...) { ... CorrectAngle(); } //____________________________ Collision Ball & Blocks ... for(i = 0; i < 6; i++) { for(j= 0; j < 13; j++) { ... // Do not forget to include Resource.h ::PlaySound(MAKEINTRESOURCE(IDR_BUMP), Win::Module::GetInstance(), SND_RESOURCE | SND_ASYNC); } } //_______________________________________________________ DRAW ... } //________________________ Be sure angle is from 0 to 360 void Ball::CorrectAngle() { ... } |
| Tip |
| If you add buttons to a Gdi Video Game, you need to be sure to restore the focus to the main window so that the video game receives the strokes from the keyboard. To do this, you must call this->SetFocus() at the end of the button click event. Si usted agrega botones a un Video Juego de GDI, usted necesita asegurarse de regresar el focus a la ventana principal para que el video juego reciba las teclas del teclado. Para hacer esto, usted debe llamar this->SetFocus() al final del evento de clic del botón. |
| Problem 2 |
| Create a Wintempla application called HtmlWriter. Add a set of classes to create HTML, CSS and Javascript. The main class must be called WebPage and has a function called Save(const wchar_t* filename) to save the Web page to a *.htm file. If you have not written HTML, CSS or Javascript, you can review: Wintempla > Web . This problem will provide a great opportunity to test and improve your knowledge of OOP. You can create a Wintempla Web Application and play with the Wintempla Web Page editor to learn most HTML, CSS and Javacript commands. You can use any HTML editor to learn. The Internet is an excellent resource for learning: HTML, CSS and Javascript. Cree una aplicación de Wintempla llamada Html Writer. Agregue un conjunto de clases para crear HTML, CSS y Javascript. La clase principal debe llamarse WebPage y tener una función llamada Save(const wchar_t* filename) para guardar la página Web en un archivo *.htm. If usted no ha escrito HTML, CSS o Javascript, usted puede repasar: Wintempla > Web . Este problema le proporcionará una oportunidad excelente para probar y mejorar su conocimiento de Programación Orientada a Objetos. Usted puede crear una Aplicación Web con Wintempla y jugar con el editor de páginas Web de Wintempla para aprender los comandos de HTML, CSS y Javascript. Usted puede usar cualquier editor de HTML para aprender. La Internet es un recurso excelente para aprender: HTML, CSS y Javascript. |
Parabolic motion |
| In order to incorporate parabolic motion, you must consider the motion in both directions. In x, the motion is uniform (x = vx * t). In y, the motion is uniformly accelerated (y = vy *t) + 0.5*g*t*t). In the case of implementing a class for an object with parabolic motion, you will need a member variable of the data type double for t (the time), you must add "delta" (the elapsed time since one render and the next) to t. A fin de integrar el movimiento parabólico se deben considerar las movimientos en las dos direcciones. En x, el movimiento es uniforme (x = vx * t). En y, el movimiento es uniformemente acelerado (y = vy *t) + 0.5*g*t*t). En el caso de la implementación en una clase de un objeto que se mueva en forma parabólica se requerida una variable miembro del tipo double para t (el tiempo), usted debe sumar el "delta" (el tiempo transcurrido entre un Render y el siguiente) a t. |